MidCamp is dedicated to an accessible, safe, inclusive, and welcoming conference experience for anyone who would like to attend. Below, we are providing helpful information regarding the tools we are using for this virtual event to help make your MidCamp experience accessible. We encourage attendees who have specific accessibility related questions, or simply want to know more about the current arrangements, to contact us.
Zoom
Zoom is a popular video conferencing tool that we'll use for MidCamp sessions and conversations. Zoom has web interface that supports basic features, but we recommend you download the app for full functionality. We will share links to Zoom rooms throughout the site and other channels. Just click on a Zoom link anywhere you see it to open the proper room.
Zoom has a detailed list of accessibility features that can be found on the Zoom website page titled Zoom Accessibility Features.
Captioning
MidCamp will be using closed captioning and live transcription for all Zoom rooms. Details about how to turn on and use closed captioning or live transcription can be found on the Zoom website.
Important Note Regarding Breakout Rooms: Zoom breakout rooms are unable to provide closed captioning and live transcription during our event. MidCamp is aware of this limitation and will coordinate together so breakout rooms are not used in order to accommodate all participants.
Slack
Slack is a a channel-based messaging platform with topic-specific rooms; robust search; and of course, emoji & gifs. You can request to join the MidCamp Slack. Once you’re there, don’t be a lurker, join in! Look through the list of channels, ask questions, and explore.
If you’re not familiar with Slack, start by learning the basics, getting the app, and updating your profile.
Use the Channel Browser to find interesting conversations. For MidCamp we’ll be hanging out in #general and a few other channels.
If you utilize assistive technologies, you may use Slack with a screen reader, read about keyboard accessibility in Slack, and review the keyboard shortcuts
Gather.town
Gather.town is a "virtual world" which we are using as an alternative social experience for MidCamp. We've built a replica of our typical physical space at the DePaul University Student Center and added a few fun spaces of our own.
Gather.town is a fully browser-based application. In order to interact with others, it will require the use of a microphone and/or camera, which may take some configuration in your first use in each browser. Gather does not require registration, although you can create an account there to save your preferences. All that is required is the link to our space and the password, which will be emailed to each registered attendee. If you need help, you can refer to Gather.town's introduction and troubleshooting information, or ask for help on the MidCamp Slack.
Captioning
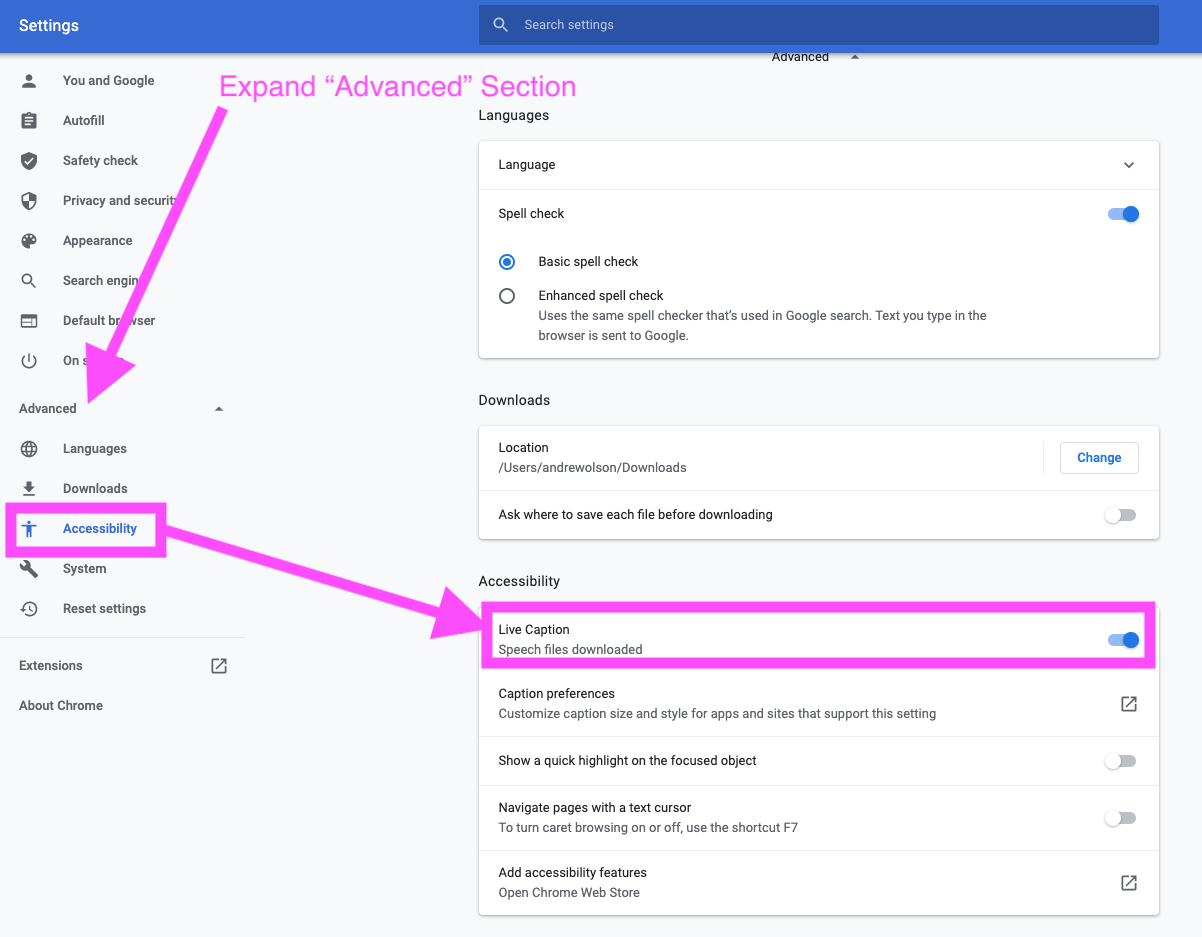
Live captions are available in Gather when using the Chrome browser. Follow these instructions to turn on live captions in Gather.
- Open the Chrome Browser
- Go to Chrome Settings. Copy/paste the following as a shortcut in Chrome to view Settings: chrome://settings/
- Expand the Advanced section and go to the Accessibility section.
- Toggle the Live Caption setting to "on." Note that Chrome will quickly download some speech recognition files, and then captions should appear the next time your browser plays audio where people are talking. You may need to refresh.
- Helpful Tips:
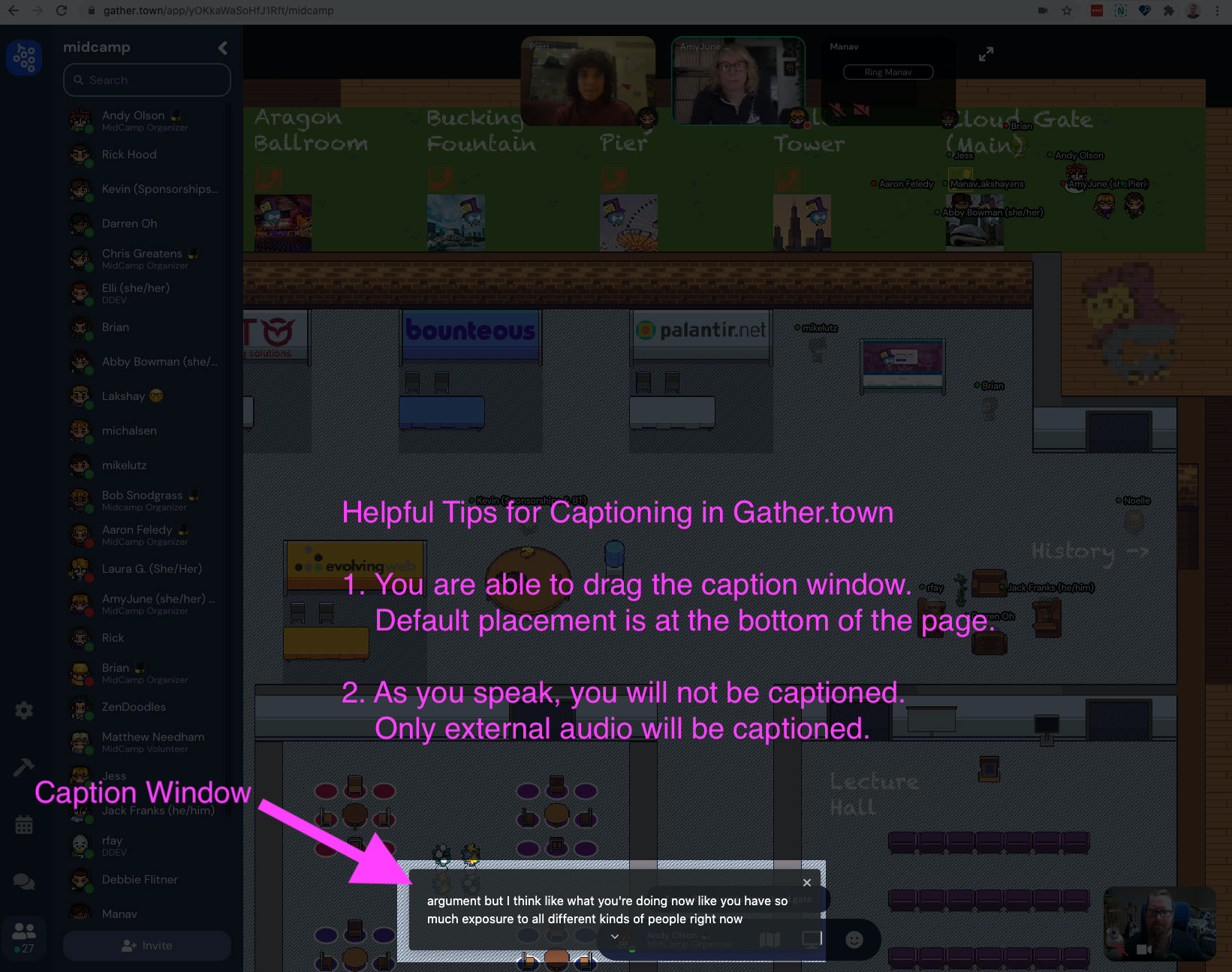
- The caption window can be moved. Default is the caption window is at the bottom of the page.
- As you speak, you will not be captioned. Only external audio will be captioned.
- Caption does not provide a transcript to review or download later.
To help you, review the screenshots below.


1. You are able to drag the caption window. Default placement is at the bottom of the page.
2. As you speak, you will not be captioned. Only external audio will be captioned.
The information on turning on Live Captioning in Chrome was pulled together from this article: Chrome now instantly captions audio and video on the web
Additional Accessibility Concerns with Gather
Unfortunately, there are accessibility concerns with using Gather.town. Gather.town has known issues when it comes to attendees that require:
- Screen reader support
- Low hand dexterity
Please read this shared, public document provided by Gather that lists different ways people have made Gather more accessible. We encourage you to review the information and let us know if you have additional concerns with Gather.town that are not covered in the document. We would like to understand your needs and will work with you to participate in our event. Please contact us for further assistance.
Miro
Miro is a collaborative browser-based whiteboarding platform. We will be using Miro for planning the Friday Unconference. We've made a video walkthrough of our Miro space and how we plan to use it.
Unfortunately, there are accessibility concerns with Miro. Miro has gathered a list of known accessibility issues and possible solutions on the Miro Community site.
For those unable to use Miro for our unconference event on Friday, please contact us so that we are able to provide a Google Sheet containing the same information that will allow you to participate and stay informed on the latest information.
If you have additional concerns with Miro, we would like to understand them and will work with you to participate in our event. Please contact us for further assistance.
Website
To help us make the MidCamp website a positive place for everyone, we've been using the Web Content Accessibility Guidelines (WCAG) 2.1. These guidelines explain how to make web content more accessible for people with disabilities, and user friendly for everyone.
The guidelines have three levels of accessibility (A, AA, and AAA). We’ve chosen Level AA as the target for the MidCamp website.
How Are We Doing?
In order to achieve our accessibility goal, we built our site in compliance with W3C standards for HTML and CSS. The site displays correctly in current browsers and using standards compliant HTML/CSS code means that future browsers will also display it correctly. We used codebases that are built with accessibility in mind.
We're working diligently to achieve our goal of Level AA accessibility, but we realize some areas still need improving. We have identified the following challenges with our site in this Drupal.org issue and will be working to address them over time.
We are continually seeking out solutions that will bring all areas of the site up to the same level of overall web accessibility. If you experience any difficulty in accessing the MidCamp website, please don’t hesitate to contact us.